Introduction to svg
At its core, a graph is just a bunch of shapes such as circles, rectangles, and lines displayed on a screen. Using standard HTML elements to draw these shapes would be cumbersome and limiting.
Fortunately, there's a more efficient solution: SVG. SVG is a versatile and widely-used technology that allows us to draw shapes in the browser with precision and ease.
In this module, we'll explore how SVG works and how it can be harnessed to create dynamic and insightful data visualizations.
What is SVG
Scalable Vector Graphics (SVG) is an XML-based format for vector graphics. Unlike raster graphics which are made up of pixels, SVG uses vector data (points, lines, and curves) to create images. This means SVG images are resolution-independent and can scale up or down without losing quality.

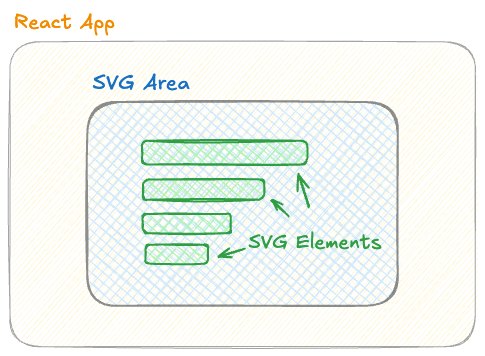
Anatomy of a React app with a graph built in a svg area.
Most simple example
Here is a very simple react app that uses SVG to render a circle:
- A react component called
SvgCircleis defined in a file calledSvgCircle.tsx. - It renders an SVG area thank to a
<svg>HTML element. It has somewidthandheight - In this SVG area, a
<circle>is drawn.cxandcyset the position of the circle.rits radius.
Awesome! 🔆
With just a few more circles like this, we'll have a complete scatterplot!
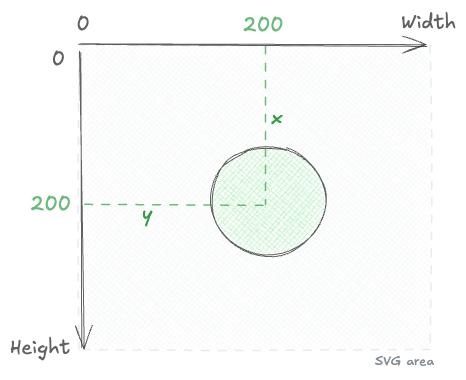
Note: The coordinate system of SVG starts at the top-left corner, where the origin point (0,0) is located.
Coordinates are upside down 🙃
SVG uses a coordinate system where the origin (0, 0) is at the top-left corner of the canvas.
As you move right, the x values increase, just like you'd expect. But here's the catch: the y values increase as you move down instead of up, which is different from typical Cartesian coordinates.
So, it's like the coordinate system is upside down for the y axis.

SVG coordinates are upside-down: 0,0 is at the top left!
Benefits Pros
- Scalability: SVG images maintain their quality at any size, making them ideal for responsive design. Whether viewed on a small mobile screen or a large desktop monitor, SVG graphics look crisp and clear.
- Interactivity: SVG elements can be styled and animated using CSS and JavaScript, allowing for dynamic and interactive graphics. This makes SVG a powerful tool for creating engaging data visualizations.
- Accessibility: Text within SVG is searchable and accessible by screen readers. This enhances the accessibility of web content, making it more usable for people with disabilities.
- Usability: SVG elements are easy to manipulate, allowing you to create complex shapes from simple ones with ease.
Limitations Cons
SVG has performance limitations, especially when used for data visualization.
💡 DOM = Document Object Model. It is basically list that shows all the elements of a webpage and how they're arranged.
SVG graphs are defined in the DOM. Each SVG element increases the number of DOM nodes. If you create a scatterplot with 1 million circles, it will make the make the DOM very heavy.
As a result, the browser may become slow and unresponsive due to the increased workload of rendering and managing numerous SVG elements. This can lead to performance bottlenecks, particularly on devices with limited processing power or memory.