What is a color
There are so many ways to define a color when talking with a computer. Let's take a tour and see what's the most appropriate in a dataviz point of view.
Color on screen
A computer screen is made of thousands of pixels.
Each pixel generates three colors of light (red, green, and blue) and the different colors we see are due to different combinations and intensities of these three primary colors.
red, green and blue are the primary colors.
The RGB color model
The color information for each pixel is typically stored in a 24-bit format: 8 bit per primary color. This is 2^8 = 256 possibilities for each primary color. This means more than 16M possible color variations for each pixel (256^3)!
The HSV, HSL and HSB color model
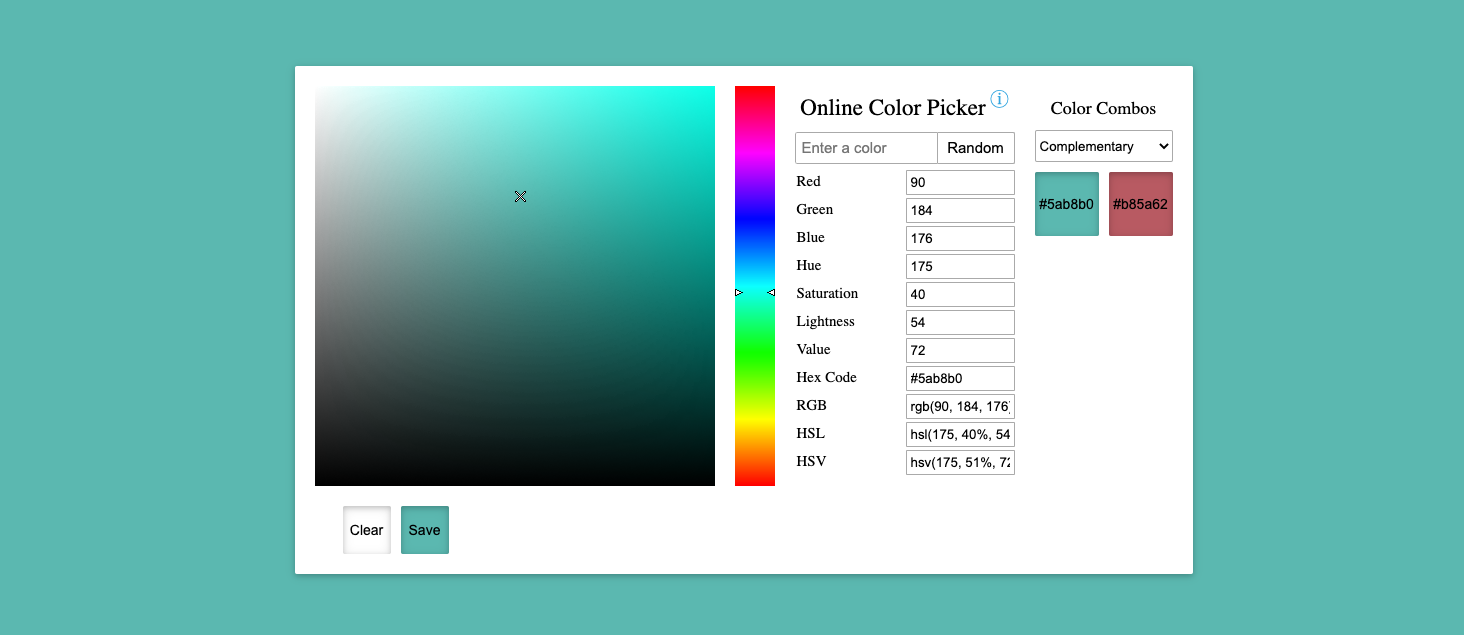
That's the famous color wheel you see in every color picker!

On colorpicker.me you can define a color using its hue (vertical bar), its saturation (x axis of the square) and its lightness (vertical axis)
HSL stands for hue, saturation, lightness
HSV and HSB are the same and stand for hue, saturation, value or hue, saturation, brightness respectively.
But what does it even mean?
- Hue: the initial color. Between 0 and 360.
- Saturation: when closer to 100, the color shines. represents how “colorful” the color is. Intensity. Purity. When 0, you get grey
- Lighness, Value, Brightness

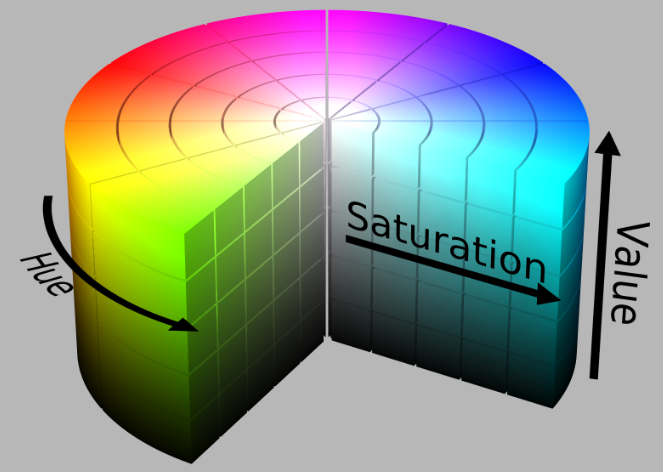
The color cylinder of HSV
There are an alternative to the RGB color model to more closely align with the way human vision perceives color-making attributes
Indeed, it allows us to describe meaningful relationships between colors. For instance, to create 2 complementary colors you can select 2 colors on the opposite side of the wheel, with same saturation and brithness. Same principle for analogous, monochrome palette and other famous combinations.
HSV is criticized. This is because in HSV the V (value) is just a measure for the physical lightness of color, but not for the perceived brightness. So 2 colors with the same value are not perceive with the same lightness by the Human Eye. There is a hue-dependency of brightness in this model.
Note: pastel color = high lightness and low saturation.
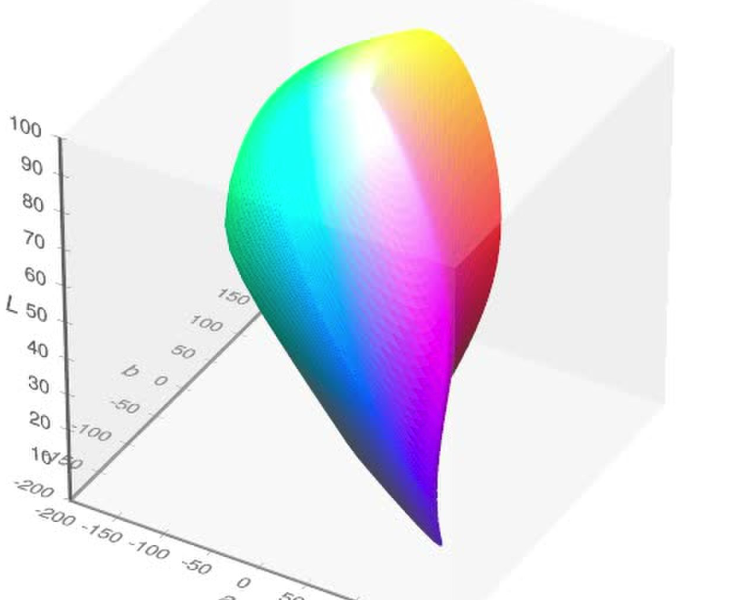
The CIELAB color model
Try to fix this difference between computer and human perception.
unintuitive to use to generate colors

The cielab color space
The HCL color model
Stands for Hue-Chroma-Lightness. A cylindrical transformation of CIE Lab*
Luminance of a color
TODO
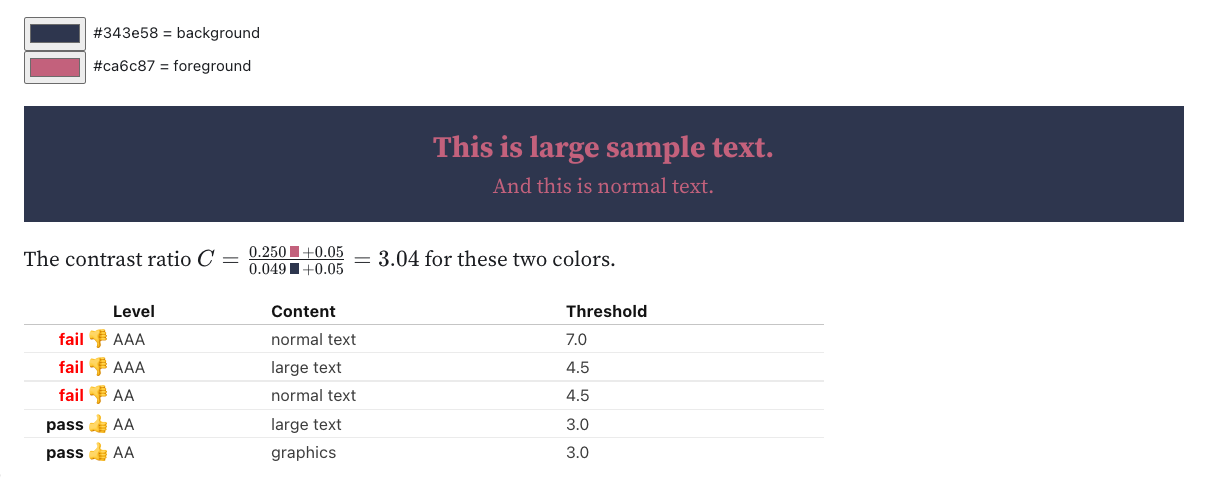
The Contrast Ratio
The Web Content Accessibility Guidelines (WCAG) include convenient quantitative recommendations for making a color accessible based on the minimum acceptable contrast of foreground against background.
Basically, you can compare the luminance of 2 colors and compute their contrast ratio. The luminance is computed using the amount of red, green and blue in it.
To see the exact formulas and compute the contrast ratio between 2 colors, see this notebook by Mike Bostock

A tool to compute the contrast ratio between 2 colors.
Note: the notebook provides the d3 code to compute this contrast ratio.
Contact
👋 Hey, I'm Yan and I'm currently working on this project!
Feedback is welcome ❤️. You can fill an issue on Github, drop me a message on Twitter, or even send me an email pasting yan.holtz.data with gmail.com. You can also subscribe to the newsletter to know when I publish more content!
Contact
👋 Hey, I'm Yan and I'm currently working on this project!
Feedback is welcome ❤️. You can fill an issue on Github, drop me a message on Twitter, or even send me an email pasting yan.holtz.data with gmail.com. You can also subscribe to the newsletter to know when I publish more content!





